User Attributes
Filter participants you want to recruit through custom attributes set on your website.
The Wondering attribute method lets you associate attributes with a participant. It can be used to filter which participants you target with your studies more narrowly, and to tie information to specific participants. The data in your attribute method is sent to Wondering whenever a Wondering trigger is called.
What is a user attribute?
User attributes are used to track facts about your users. For example, you can track what plan a user is on. This is different from triggers, which track actions, and are used to decide when a study should be initiated.
Here's a list of some common user attributes researchers set up on Wondering:
- Number of products purchased
- Total order value
- Subscription plan
Here's an example of how to use user attributes to track facts about users. Let's assume your product is an e-commerce website. In this case, you can use user attributes to track how many products a customer has purchased. To track the number of products a customer has purchased, you could set the attribute:
window.wondering('attribute','products-purchased', 48);
In this scenario, if you wanted to target a study on Wondering to users with more than 30 products purchased, you would then set your attribute filter when you launch your study to only target users with 30 or more products purchased.
Creating attributes
Attributes are automatically created in your workspace when then are sent through your Wondering integration. You don't need to manually create each attribute from the Wondering dashboard. To view your active attributes go to Attributes (inside Integrations).
Each workspace has a limit of 100 custom data attributes per workspace. To free up more space you can archive unused attributes.
How to format your attributes
The attribute data is sent in the form of key-value pairs, and can be in the form of numbers, booleans and strings only. You can set a single attribute as such:
window.wondering('attribute', 'key1', 'value1');
You can also set multiple attributes:
window.wondering('attributes', {key3: 'value3', key4: 1, key5: true});
Updating attributes
If an attribute is set multiple times for the same user, the latest value set will be stored. For example, if a user has a "products-purchased" attribute set to 5 and later the same attribute is updated to 7 for that same user, the value for that attribute will be 7 for that user until it is updated again.
Filter participants using attributes
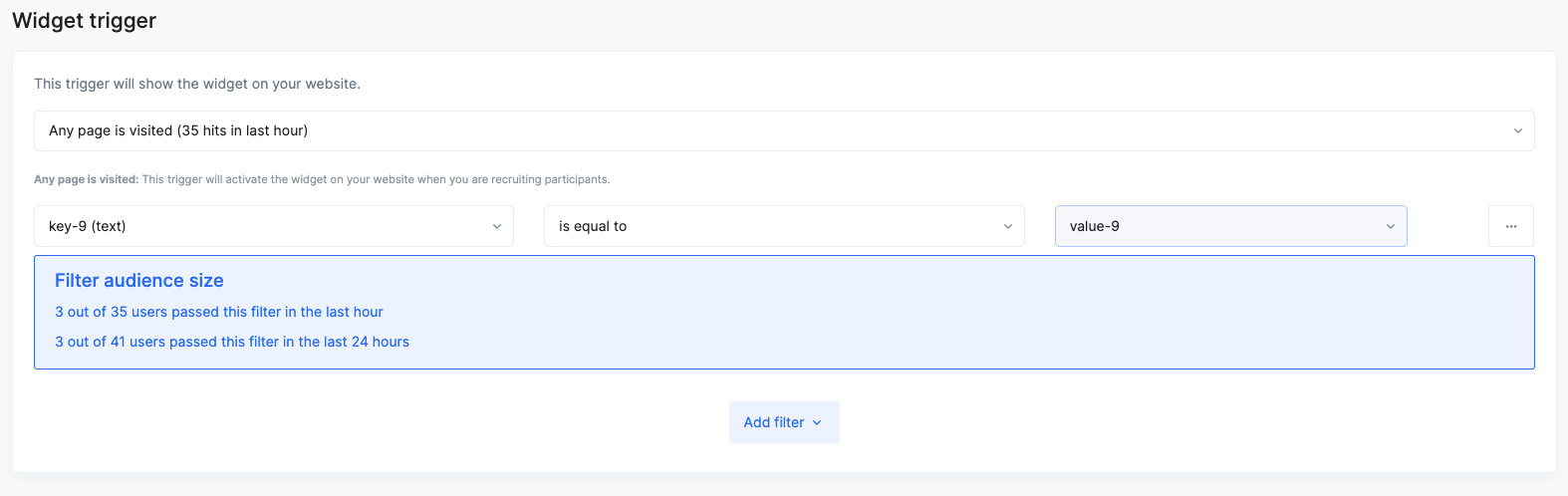
When you start a new session, you can then choose to only display the Wondering widget to users that have certain attributes set to specific values:

Updated about 2 months ago