JavaScript SDK
Integrate the Wondering snippet on your website using the JavaScript SDK.
Integrate Wondering with the JavaScript SDK
To integrate Wondering on your website using the JavaScript SDK, simply log in to your Wondering account and add the JavaScript snippet that you can find on JavaScript SDK page to your website.
Add the snippet to every page in your web application that you want to recruit research participants from. You can add this snippet anywhere on your page, but for the best performance we recommend adding it as the first item in the tag.
You may also need to allow Wondering's domains to your site's permissions policy in order for users to respond to studies using the microphone:
Permissions-Policy: microphone=(self "https://cdn.wondering.com" "https://api.wondering.com")
Adding Triggers
After installing Wondering on your web application, you can now target users that visit any page where the snippet is loaded for your studies. To instead target specific actions with your studies, you can use triggers. A trigger is the action that prompts the Wondering widget to be displayed to a user if they are eligible for the study.
Page URL vs Code triggers
There are two types of triggers, Page URL triggers and Code triggers.
Page URL triggers allow you to target specific URLs in web applications using a regex expression, and doesn't require any further additions to your web applications code.
Code triggers are added to your web application's code and allow you to target actions whenever the trigger is invoked.
Page URL Triggers
Page URL triggers can be defined as text to match URLs your users visit in your web application. To create a page URL trigger, click Add Trigger on the Triggers tab (inside Integrations) - here you will be able to name your trigger, and select a rule from the following options:
- Contains - this means that the matching text you choose needs to be contained in the URL for the trigger to fire.
- Regex match - this allows you to create a regular expression (regex) matching string. This regex is ran against the visitors URL.
- Starts with - this fires the trigger if the URL of the visitor starts with the matching string given.
- Ends with - this fires the trigger if the URL of the visitor ends with the matching string given.
You can test the above rules and your matching text during the creation of the trigger.
Once implemented, if you start a study with the trigger selected, you study will only display to users that activate that trigger.
Code triggers
Code triggers are declared in your web application's code. To create a trigger you need to:
- Add the code trigger to your code at the place you want to deploy your study to by calling the Wondering function:
window.wondering("trigger", "NAME_OF_YOUR_TRIGGER");
Replace NAME_OF_YOUR_TRIGGER with the name you've chosen for the trigger. Once the Trigger has been added to your code and activated for the first time, you should be able to see it on the Triggers tab (inside Integrations).
Users will only be able to see your study if they meet the criteria you set up for your study, and they aren't rate-limited and your study is still running.
Example - Setting up a code trigger on a web application that is using React.js
The implementation below requires access to the code, and some understanding of the React framework.
If you are using react, so long as you have the script in the header of your app you will be able to call triggers within your app.
Trigger on component load
To trigger on component load, add a useEffect in the component:
useEffect(() => {
window.wondering('trigger', 'trigger-name')
}, [])
This will trigger on component load. You can use this functionality to trigger the Wondering widget in any situation, for example if you want to show the Wondering widget on a modal opening or a specific part of the component being used.
If a user calls one or multiple triggers within the same page load, they will only be able to see the widget once.
Adding User Attributes
The Wondering attribute method lets you associate attributes with a participant. It can be used to filter which participants you target with your studies more narrowly, and to tie information to specific participants. The data in your attribute method is sent to Wondering whenever a Wondering trigger is called.
What is a user attribute?
User attributes are used to track facts about your users. For example, you can track what plan a user is on. This is different from triggers, which track actions, and are used to decide when a study should be initiated.
Here's a list of some common user attributes researchers set up on Wondering:
- Number of products purchased
- Total order value
- Subscription plan
Here's an example of how to use user attributes to track facts about users. Let's assume your product is an e-commerce website. In this case, you can use user attributes to track how many products a customer has purchased. To track the number of products a customer has purchased, you could set the attribute:
window.wondering('attribute','products-purchased', 48);
In this scenario, if you wanted to target a study on Wondering to users with more than 30 products purchased, you would then set your attribute filter when you launch your study to only target users with 30 or more products purchased.
Creating attributes
Attributes are automatically created in your workspace when then are sent through your Wondering integration. You don't need to manually create each attribute from the Wondering dashboard. To view your active attributes go to Attributes (inside Integrations).
Each workspace has a limit of 100 custom data attributes per workspace. To free up more space you can archive unused attributes.
How to format your attributes
The attribute data is sent in the form of key-value pairs, and can be in the form of numbers, booleans and strings only. You can set a single attribute as such:
window.wondering('attribute', 'key1', 'value1');
You can also set multiple attributes:
window.wondering('attributes', {key3: 'value3', key4: 1, key5: true});
Updating attributes
If an attribute is set multiple times for the same user, the latest value set will be stored. For example, if a user has a "products-purchased" attribute set to 5 and later the same attribute is updated to 7 for that same user, the value for that attribute will be 7 for that user until it is updated again.
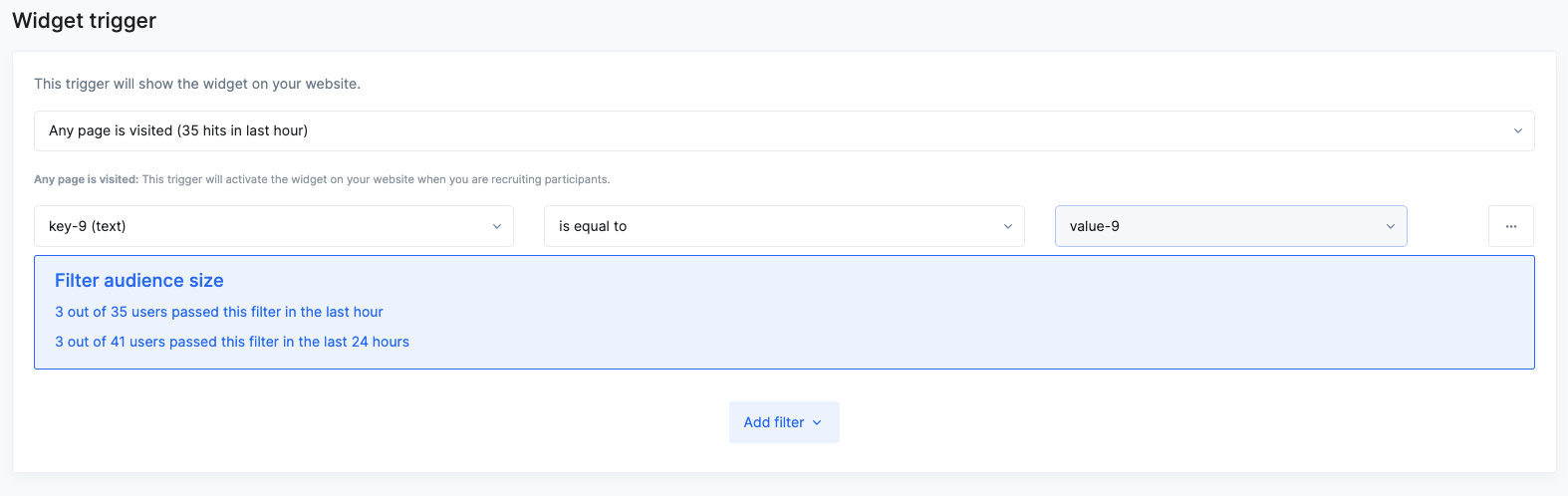
Filter participants using attributes
When you start a new session, you can then choose to only display the Wondering widget to users that have certain attributes set to specific values:

Identify users
You are able to identify your users in the Wondering platform through assigning identifiers within your platform to ours. This is done through the integration, calling our identify method with the id - you are then able to see this identifier associated with each participant under the Participants page.
To identify who a current user is, simply set the identify method and pass along a unique User ID:
window.wondering('identify', 'user-1234567890')
The Identify method is not required for anonymous visitors
You don't need to call the identify method for anonymous users of your product, as Wondering will automatically assign them an anonymous ID.
Examples
For example, if you want to simply identify a logged in user and their id is available in the browser, you can simply run on the Wondering script load:
<!-- Wondering Integration Snippet -->
<script type="text/javascript">
(function(w,o,n,d,e,r,ing) {
window.wondering = function(){W._q.push(arguments)}
var W = window.wondering; W.wonderingID = n; W.env = o; W._q = [];
s=w.createElement('script');
s.async=!0;s.src=o+'?wid='+W.wonderingID;
f=w.getElementsByTagName('script')[0];
f.parentNode.insertBefore(s, f);
})(document, 'https://cdn.wondering.com/ribbon.js', 'YOUR_WONDERING_ID');
window.wondering('identify', 'user-1234567890')
</script>
Note - in this example, we run the identify method immediately after we have ran the integration script. This is because we want to identify the user as soon as possible, so when we send our first trigger it contains this ID.
If you call the identify method too late (after the Wondering script has run) only trigger calls made after the script has run will use the identify method.
The above snippet sets the user ID to 'user-1234567890' - if they join a study or schedule for a study, this information will be available in the participant summary. Once a widget is shown, they are unable to show widgets until after the 'Repeat study cooling period'.
It is safe to repeatedly call this, and it's suggested to call this whenever the integration is ran.
Updated about 2 months ago