Google Tag Manager
Integrate Wondering easily on your website directly through Google Tag Manager.
Google Tag Manager overview
Google Tag Manager (GTM) is a tool built by Google to help you add and manage code snippets on your website without needing to edit your website code directly. You can set it up quickly, and after you’ve set it up you can use it to manage your Wondering integration on your website.
Google Tag Manager should be installed on your website before you follow this guide. If you have not yet installed Google Tag Manager you can follow this guide from Google to get it set up.
Integrate the Wondering Tag with Google Tag Manager
From the Wondering dashboard, click Integration > JavaScript SDK:

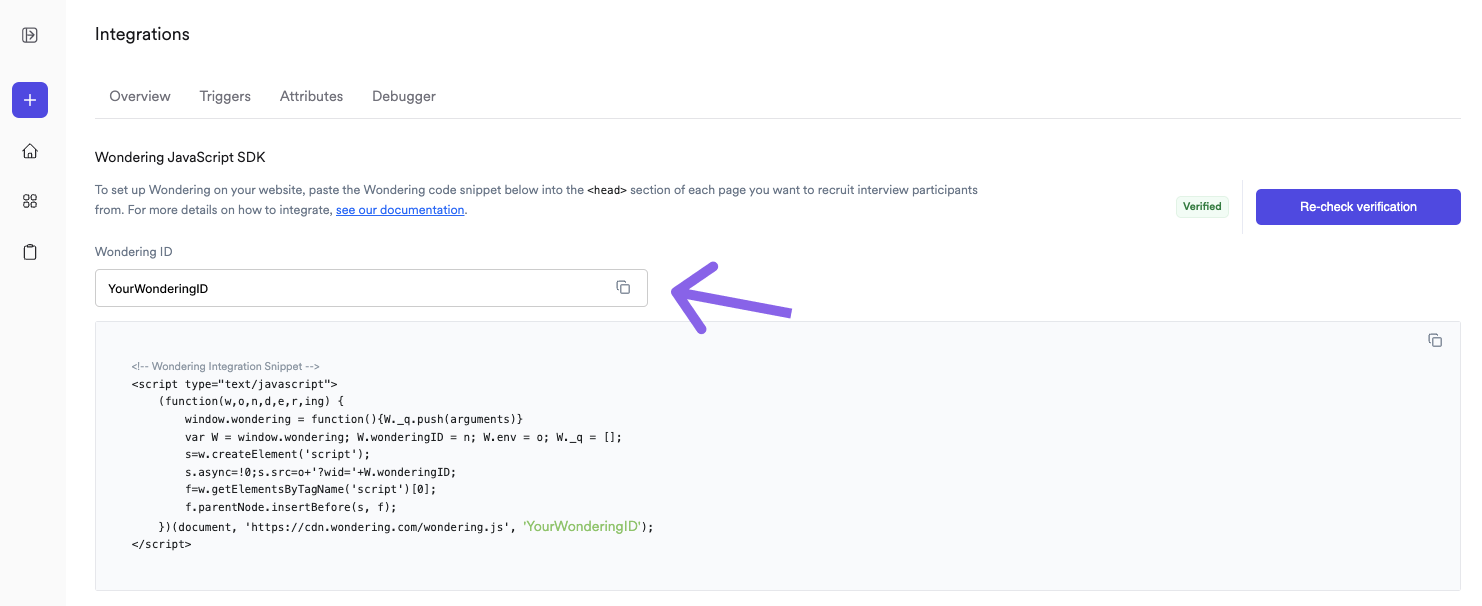
Next, make a note of your Wondering ID, which you can find on the JavaScript SDK page - this is used to identify your organisation.
We've recently rebranded from "Ribbon"
Wondering used the be called "Ribbon". Throughout this guide, you'll see multiple mentions of a "Ribbon" tag. We're in the process of renaming all mentions of "Ribbon" to our new name "Wondering".
To ensure existing integrations keep running smoothly, we still use the "Ribbon" Tag Template name for our Google Tag Manager integration, which is why you'll see the name "Ribbon" multiple times in this guide.
To integrate Wondering to your website with Google Tag Manager, you first need to add our tag template to your Google Tag Manager:
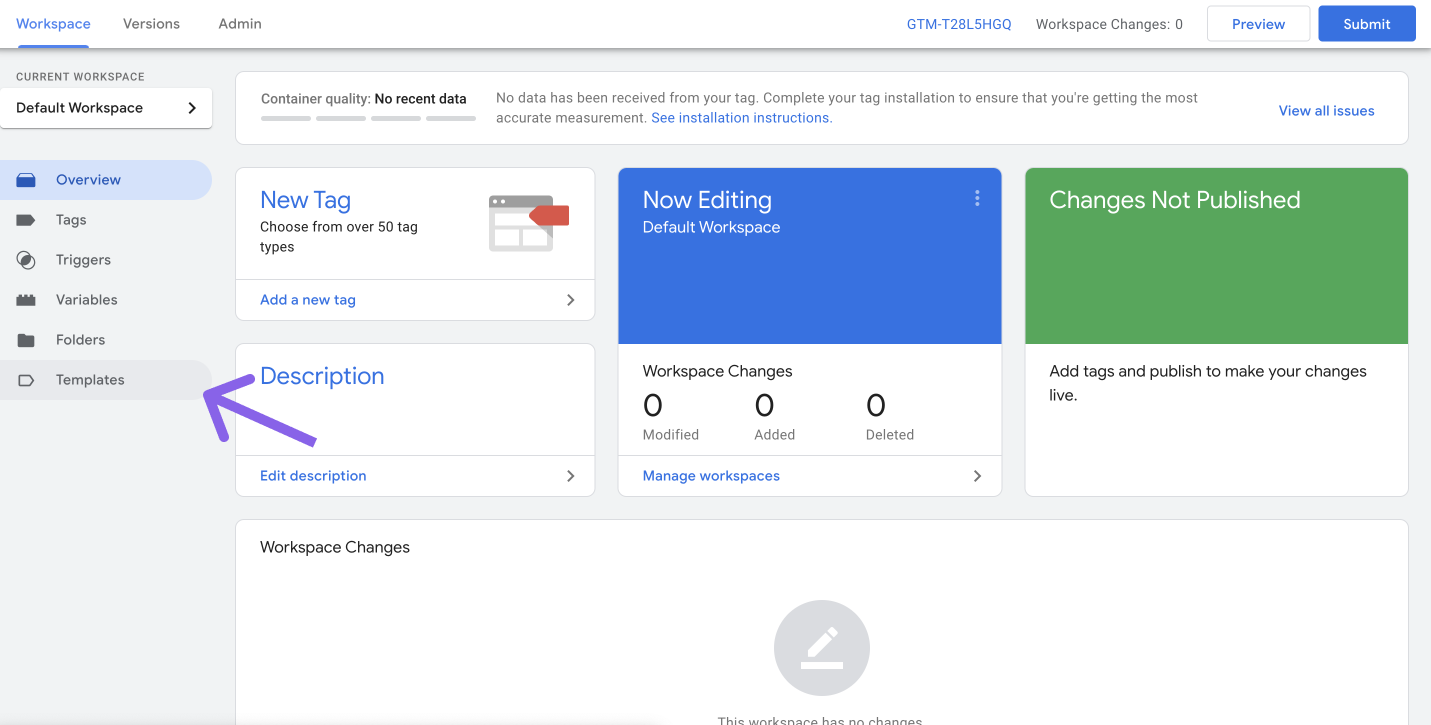
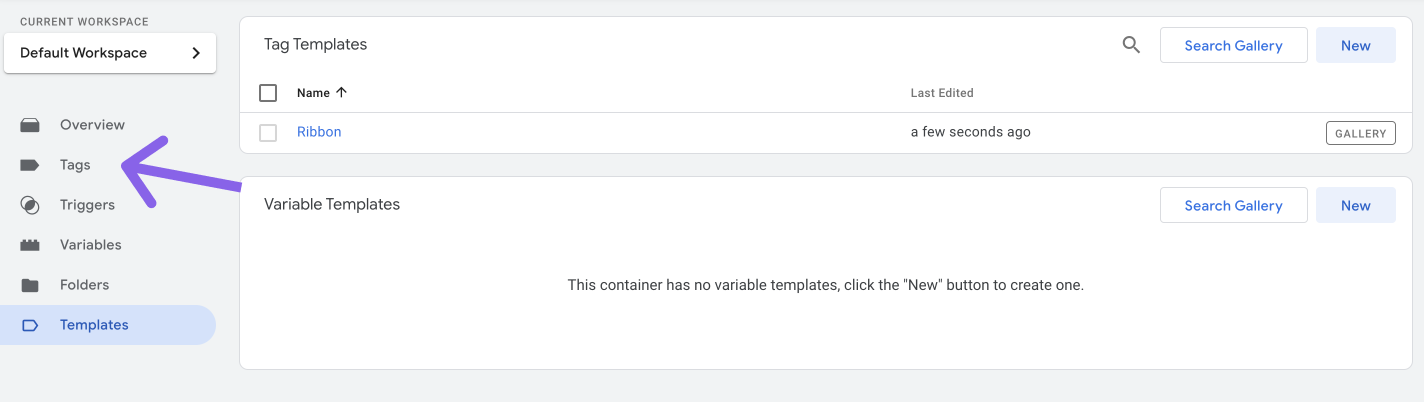
- Go to the Templates tab:

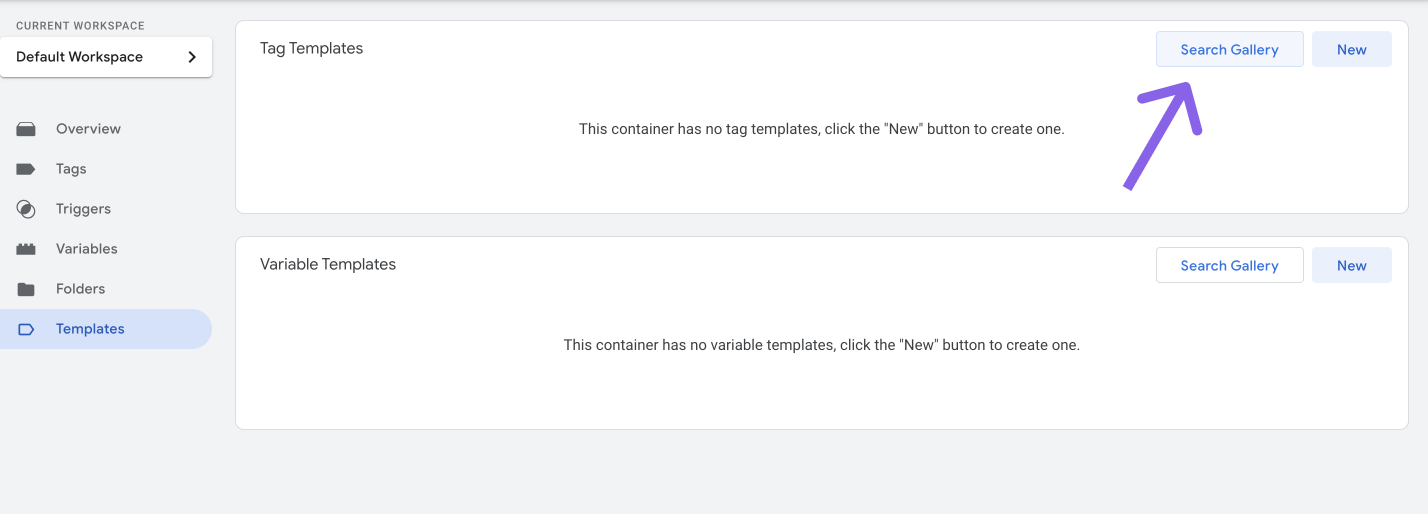
Next, navigate to Tag Templates and click Search Gallery:

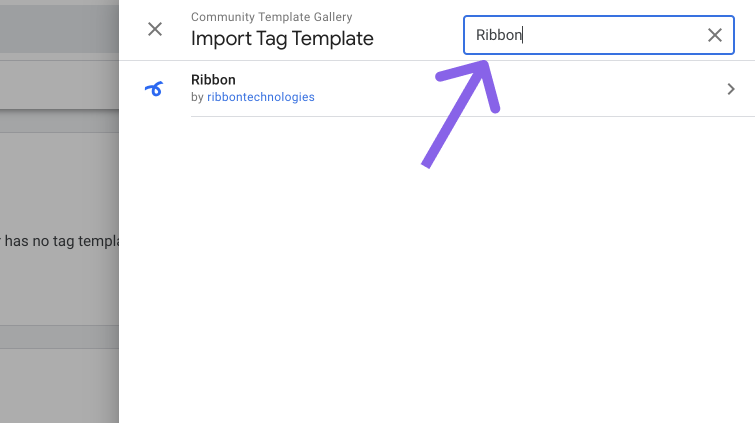
In the side panel that pops up, search for "Ribbon":

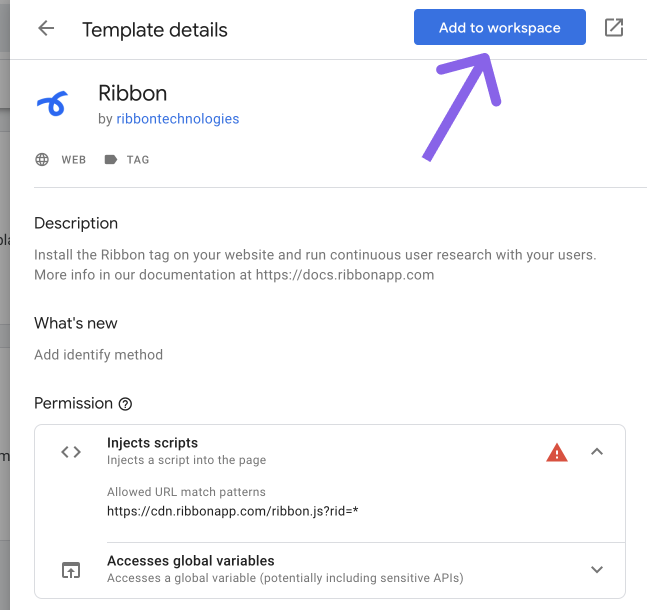
You'll now see the "Ribbon" tag template. Click on the "Ribbon" tag template, and then click Add to workspace:

You've now added the Ribbon tag template to your workspace. The next step is to create a "tag" which uses the Ribbon Tag Template that you've just added to your workspace.
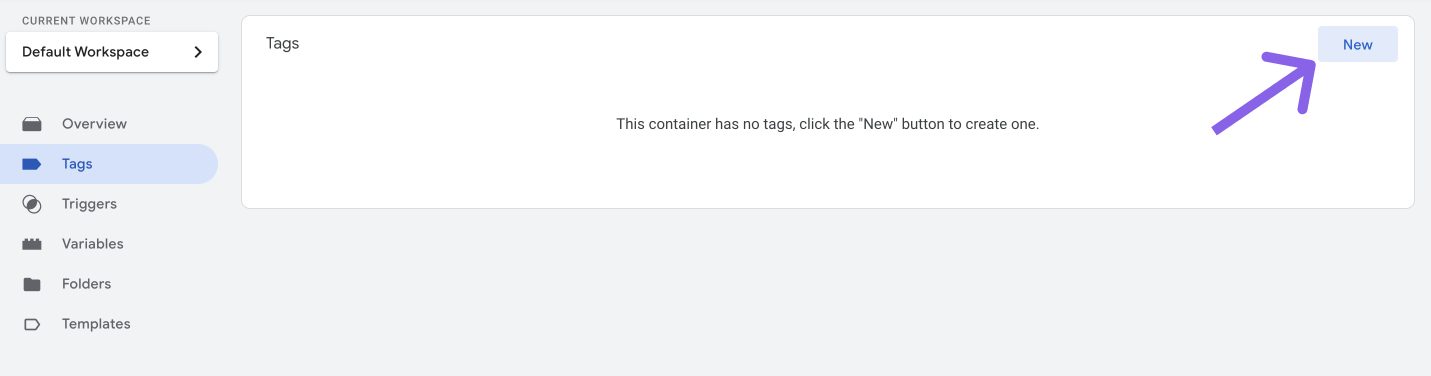
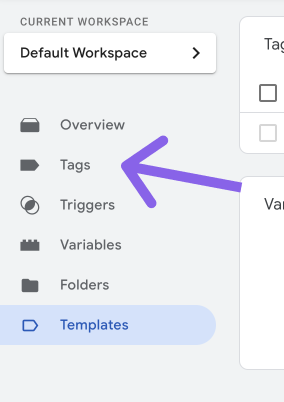
Navigate to the Tags tab in your navigation:

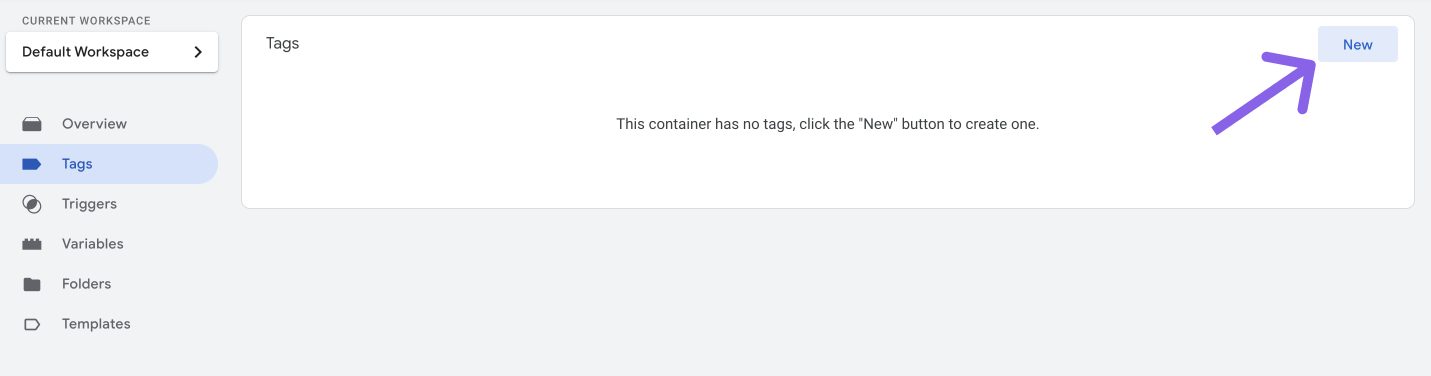
Click New to start adding a new tag:

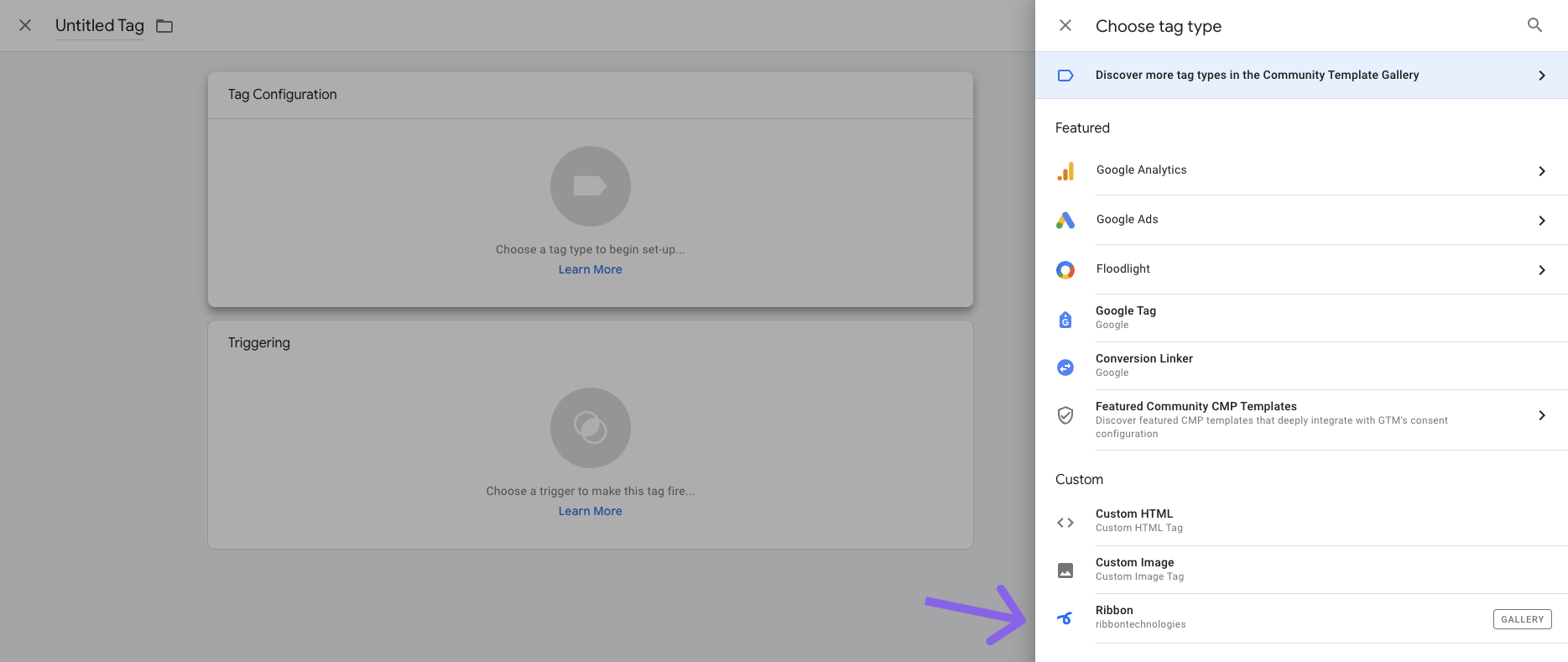
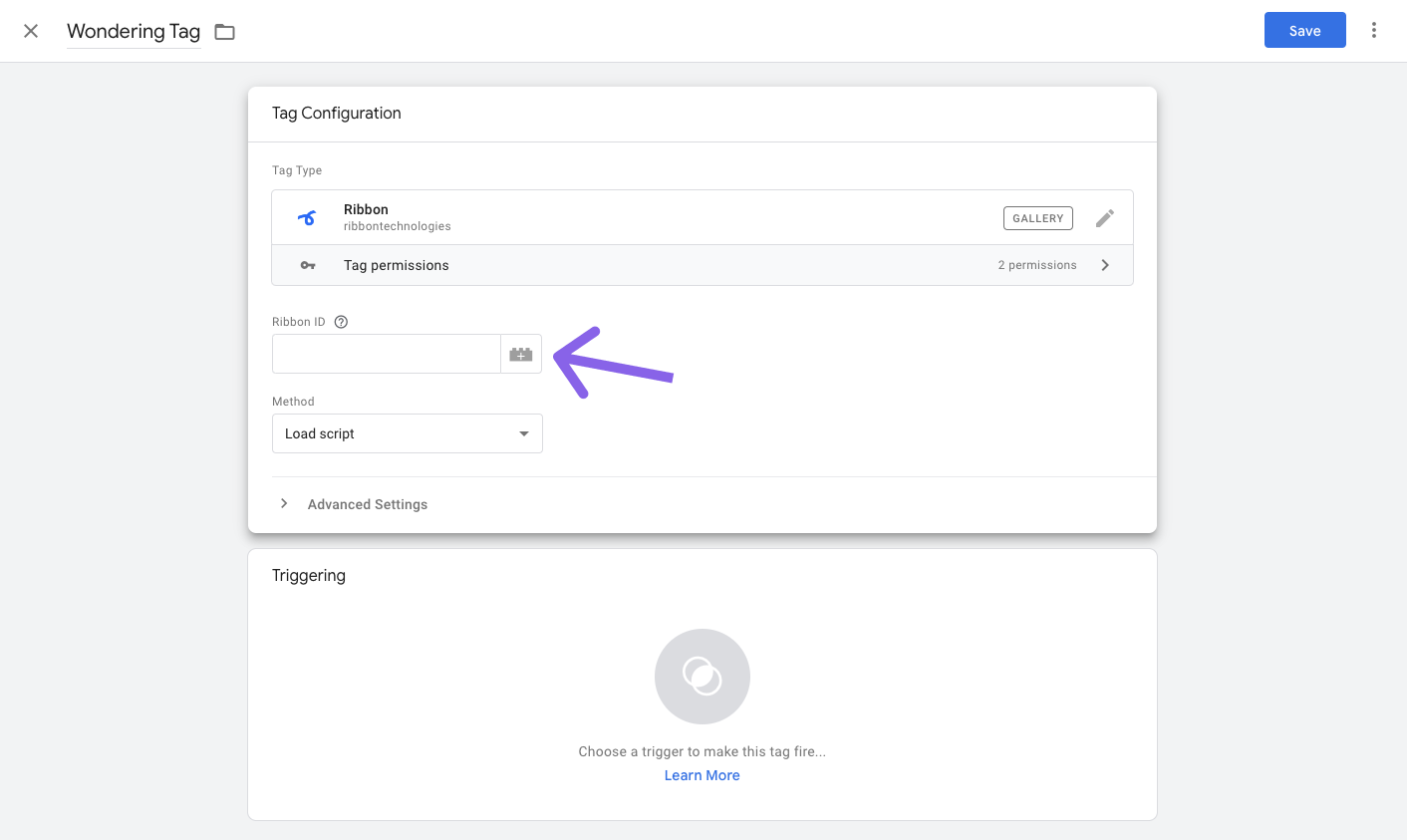
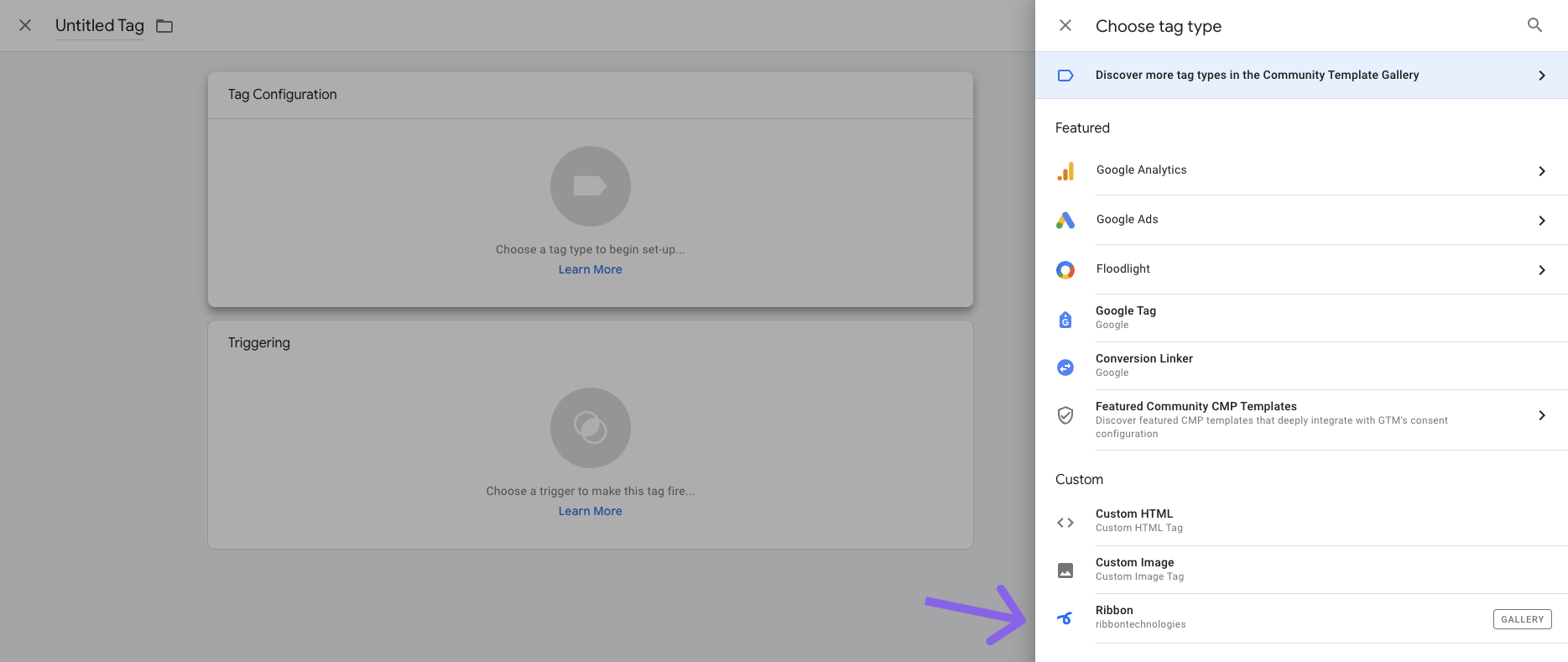
Next, click the Tag Configuration card, and then choose the Ribbon tag from the list that appears:

Name your tag, and then locate the "Ribbon ID" field:

In the Ribbon ID field, you'll paste in the unique Wondering ID for the Wondering integration you want to add to your Google Tag Manager.
Remember, if you're using multiple different workspaces in your Wondering account, each workspace will have a separate Wondering ID so that you can keep your integrations separate.
To get your Wondering ID, open a new tab in your browser and navigate to this page in your Wondering account after logging in, and copy your Wondering ID:

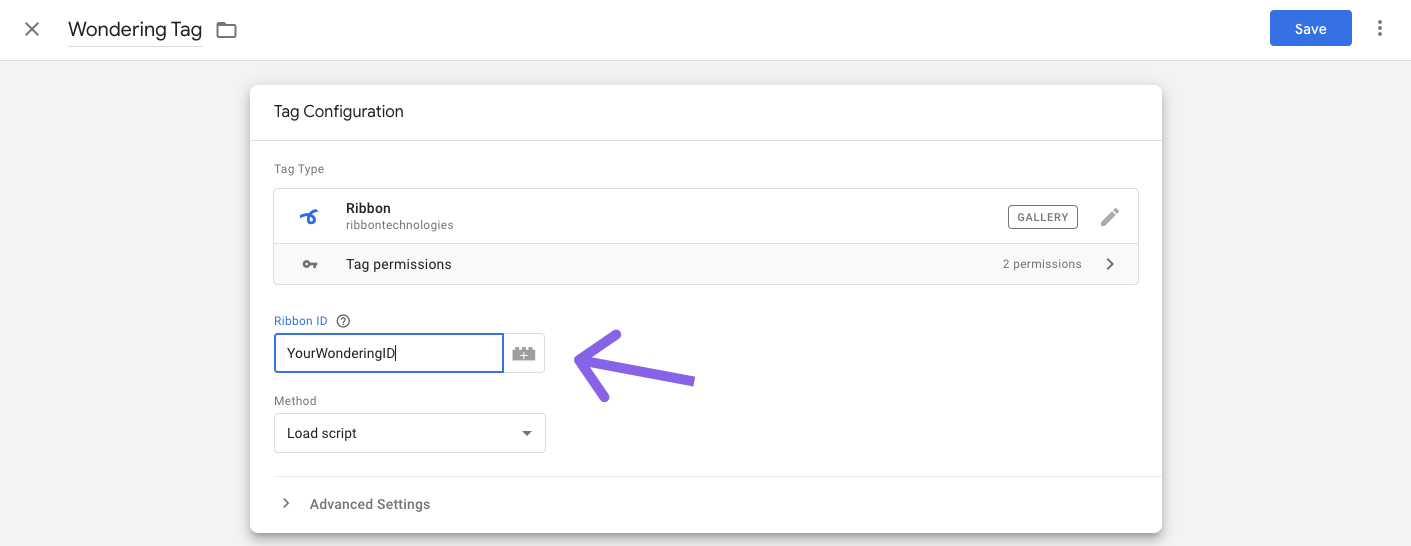
Navigate back to your Google Tag Manager tab in your browser, and paste your Wondering ID into the Ribbon ID field:

Make sure the Method field is set to "Load script".
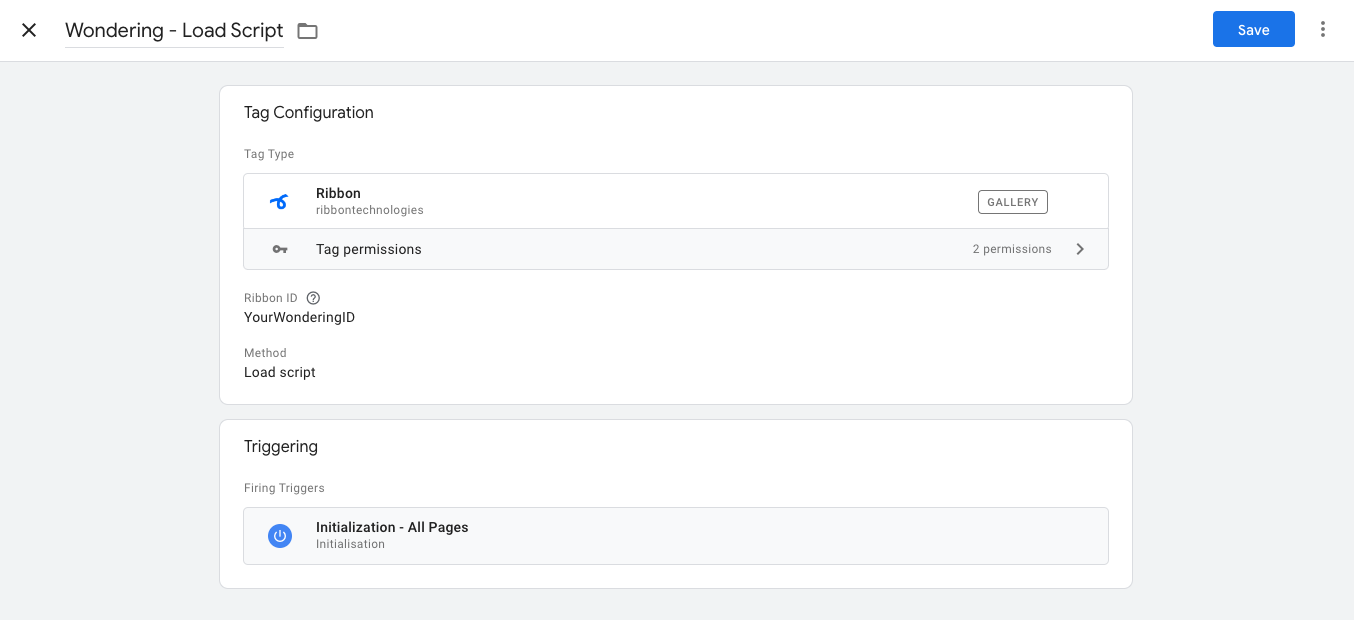
Next, click the Triggering card, and choose the "Initialization - All Pages" trigger - this will ensure the Wondering tag is active when a page loads on all pages where you've added the Google Tag Manager tag:

Name your tag something appropriate, such as "Wondering - Load Script". Finally, click the Save button in the top right corner to save your tag.
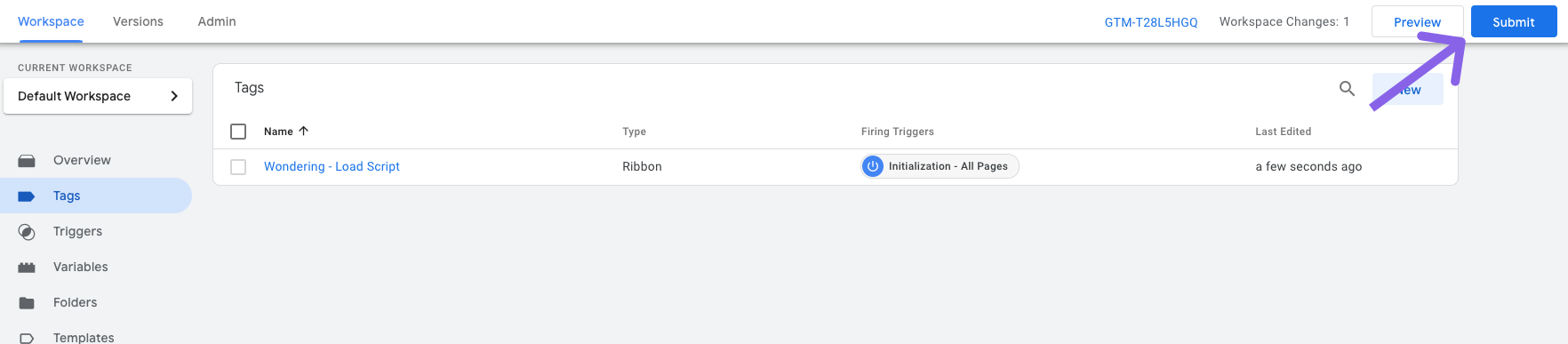
Now that you have added your tag, you need to publish your changes for your new tag to be added to your website. Click the Submit button and then the Publish button to publish your new tag:

You have now added the Wondering Google Tag Manager integration to your website, and after you refresh your website you should see the Wondering integration load on your website (see more details about how to verify if your installation has worked on Verify & Test Your Integration). You can now start displaying studies to users on your website.
Adding Triggers
Wondering uses Triggers as the name for the event that should trigger a study to be shown to a user. There are two types of Triggers, Page URL triggers and Code triggers.
Page URL triggers allow you to trigger Wondering studies when users visit specific URLs in web applications, as long as those URLs match the rule you set up for your trigger. Adding a Page URL trigger does not require you to add anything further to your code, and can be done directly inside the Wondering web app.
Code triggers are added to your web application's code and allow you to target actions whenever the trigger is invoked. When integrating Wondering with Google Tag Manager, you can use Google Tag Manager triggers to activate Code triggers in Wondering.
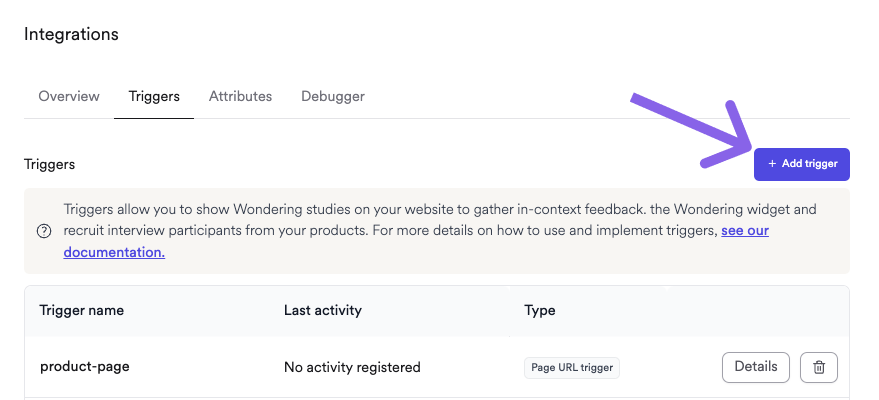
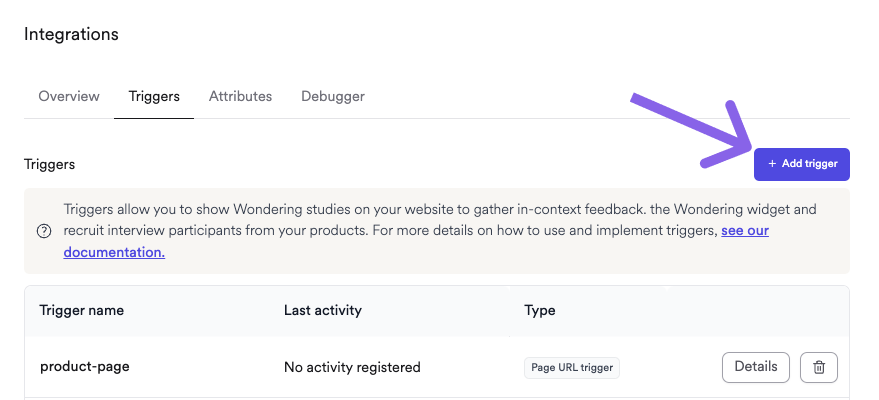
To create either a Page URL trigger or Code trigger, log in to Wondering, and click Add Trigger on the Triggers tab on the Integrations page:

Next, pick the type of Trigger you'd like to add, and follow the instructions for each type of Trigger in the Adding Page URL triggers and Adding Code triggers below:

Adding Page URL triggers
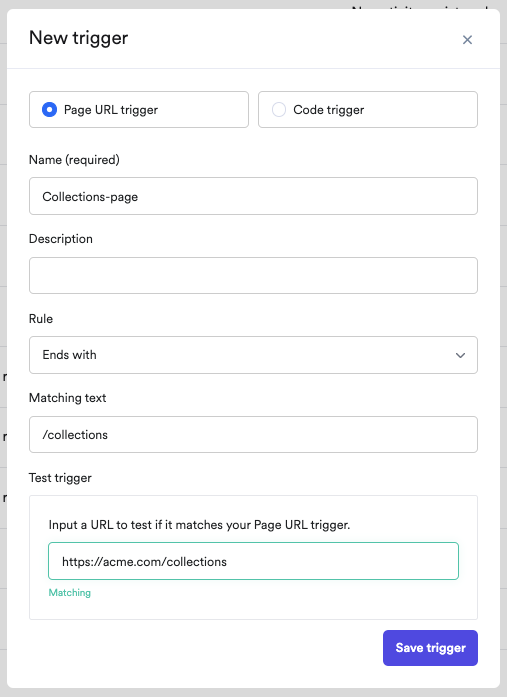
To complete setting up a Page URL trigger, simply fill out the rest of the information for your new Trigger and click Save:

Under the Rule field, select the regex rule you want to apply to your Page URL trigger. Currently, the following rule types are supported:
- Contains - this means that the matching text you choose needs to be contained in the URL for the Trigger to fire.
- Regex match - this allows you to create a regular expression (regex) Matching Text. This regex is ran against the visitors URL.
- Starts with - this fires the Trigger if the URL of the visitor starts with the Matching text.
- Ends with - this fires the Trigger if the URL of the visitor ends with the Matching text.
Adding Code triggers with Google Tag Manager
If you want to Trigger your study when a user completes a more complex action, such as clicking on an element, Google Tag Manager supports a set of common events that you can use to activate a Code trigger in Wondering. This guide has more details on how Google Tag Manager triggers work.
To activate a Code trigger on Wondering using the Google Tag Manager triggers, you'll follow these steps:
- Add a Code trigger in Wondering.
- Create a trigger in Google Tag Manager.
- Create a new Ribbon Tag in Google Tag Manager that is associated with the Google Tag Manager trigger from step 2.
- Publish your changes in Google Tag Manager.
Here's a walk through for completing each step:
Step 1: Add a Code trigger in Wondering
To create a Code trigger, log in to Wondering, and click Add Trigger on the Triggers tab on the Integrations page:

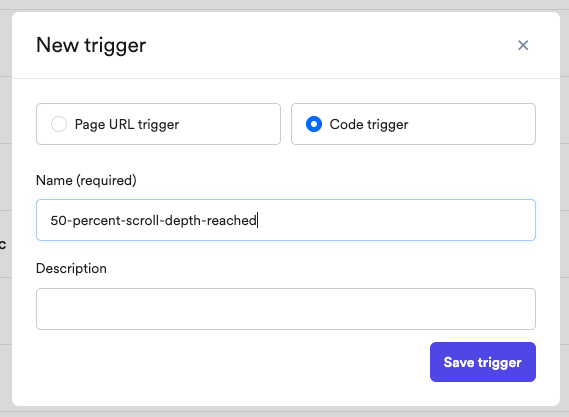
Next, select Code trigger in Wondering, give your Trigger an appropriate Name and click Save:

In this guide we'll use a Trigger that gets activated when a certain scroll depth is reached on your website, so we name the Trigger "50-percent-scroll-depth-reached".
Step 2: Create a trigger in Google Tag Manager
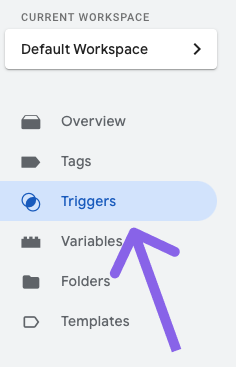
In Google Tag Manager, navigate to Triggers:

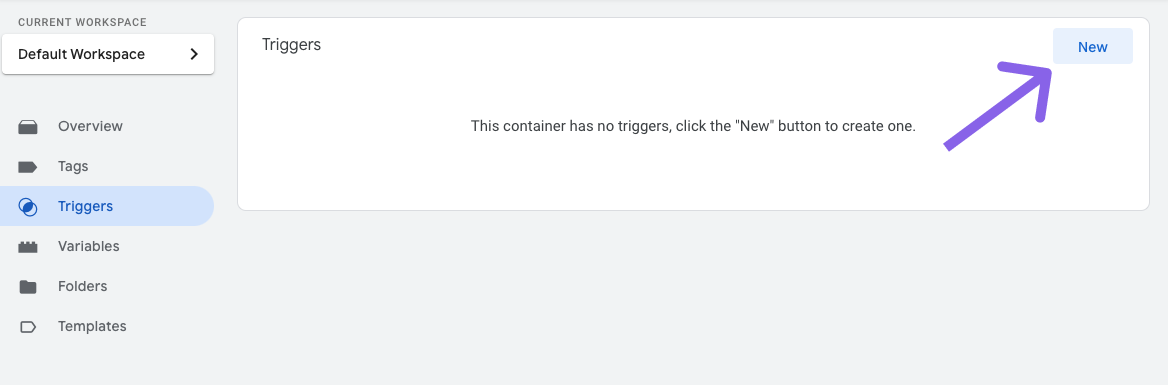
Click New:

Next, give your Google Tag Manager trigger an appropriate name, such as "Scroll Depth" (if you are wanting the trigger to be activated when a certain Scroll Depth is reached).
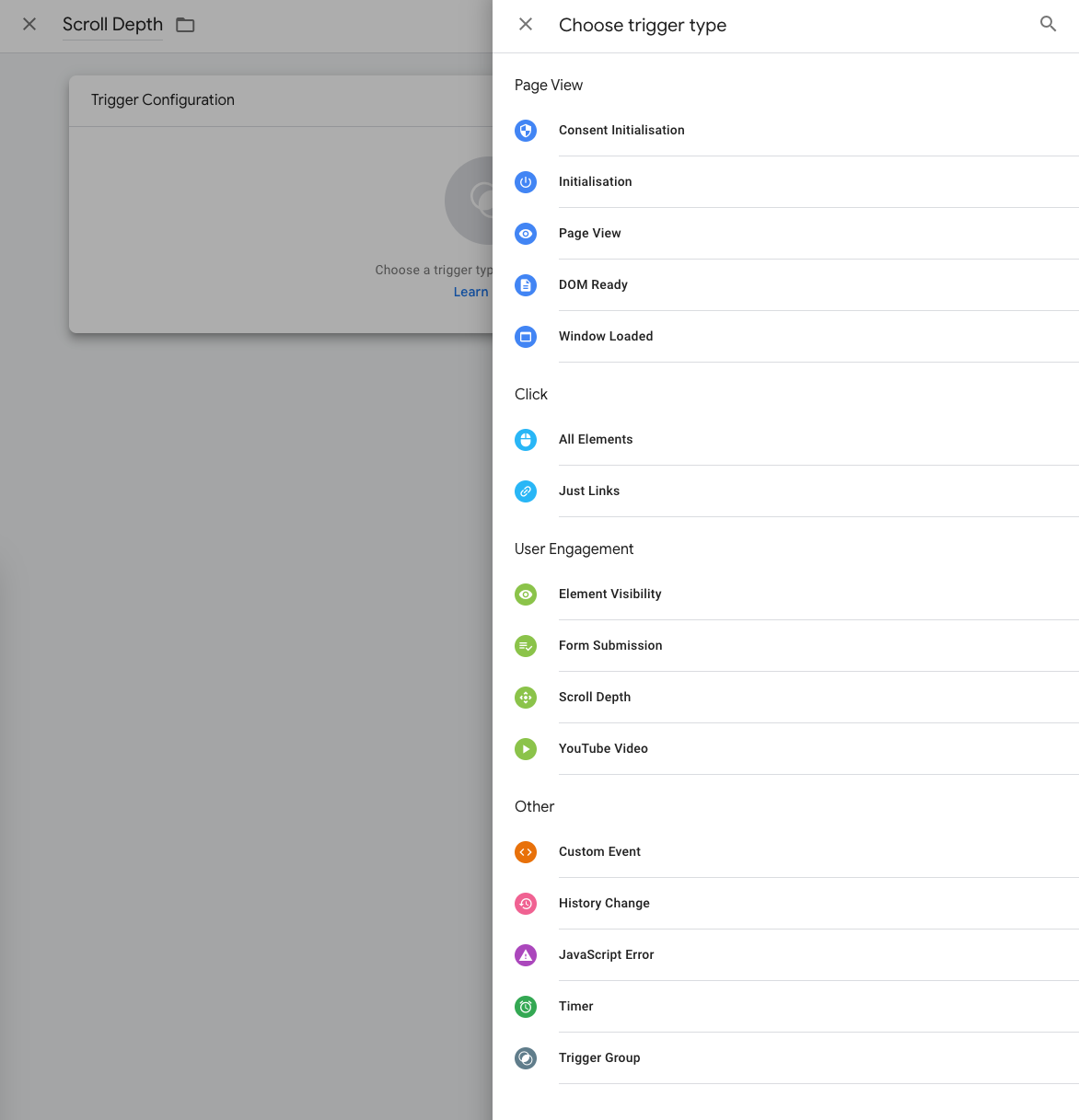
Next, click the Tab Configuration area and select the type of Google Tag Manager trigger you want to add (you can learn more about the different types of triggers Google Tag Manager supports here):

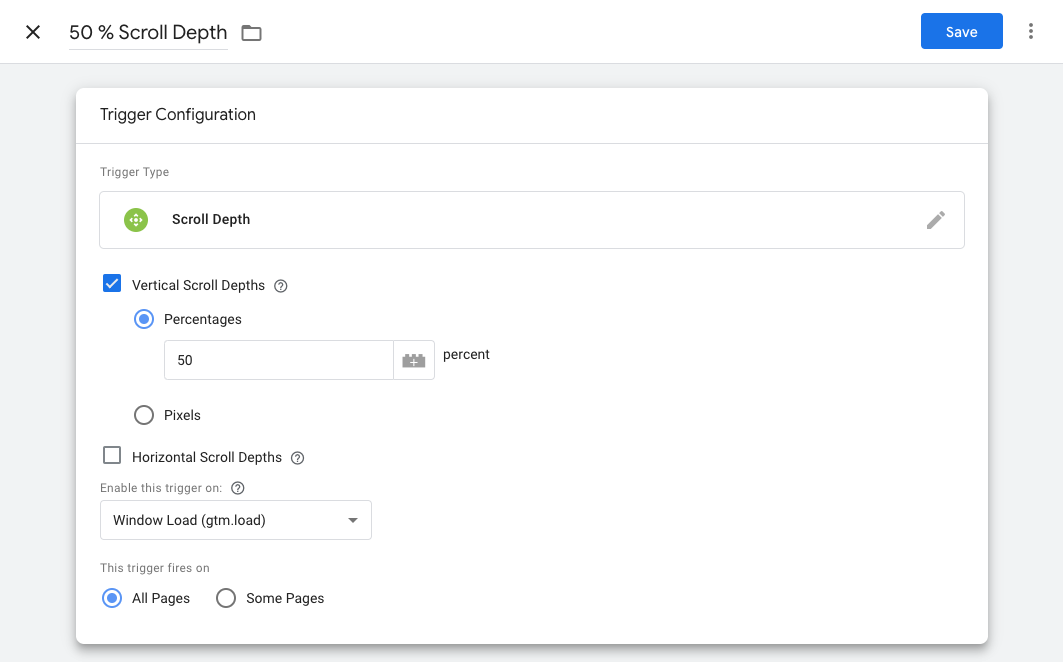
In this example, we'll use the Scroll Depth trigger type. You should now configure the settings for the Scroll Depth trigger that you're adding, such as the Vertical Scroll Depth you want your Google Tag Manager trigger to activate on:

Click Save.
Step 3: Create a new Ribbon Tag in Google Tag Manager that is associated with the Google Tag Manager trigger from step 2
Next, you need to add a new Tag in Google Tag manager using the Ribbon tag template that you have already added to your Google Tag Manager workspace in earlier steps in this guide.
Navigate to the Tags tab in your navigation:

Click New to start adding a new tag:

Next, click the Tag Configuration card, and then choose the Ribbon tag from the list that appears:

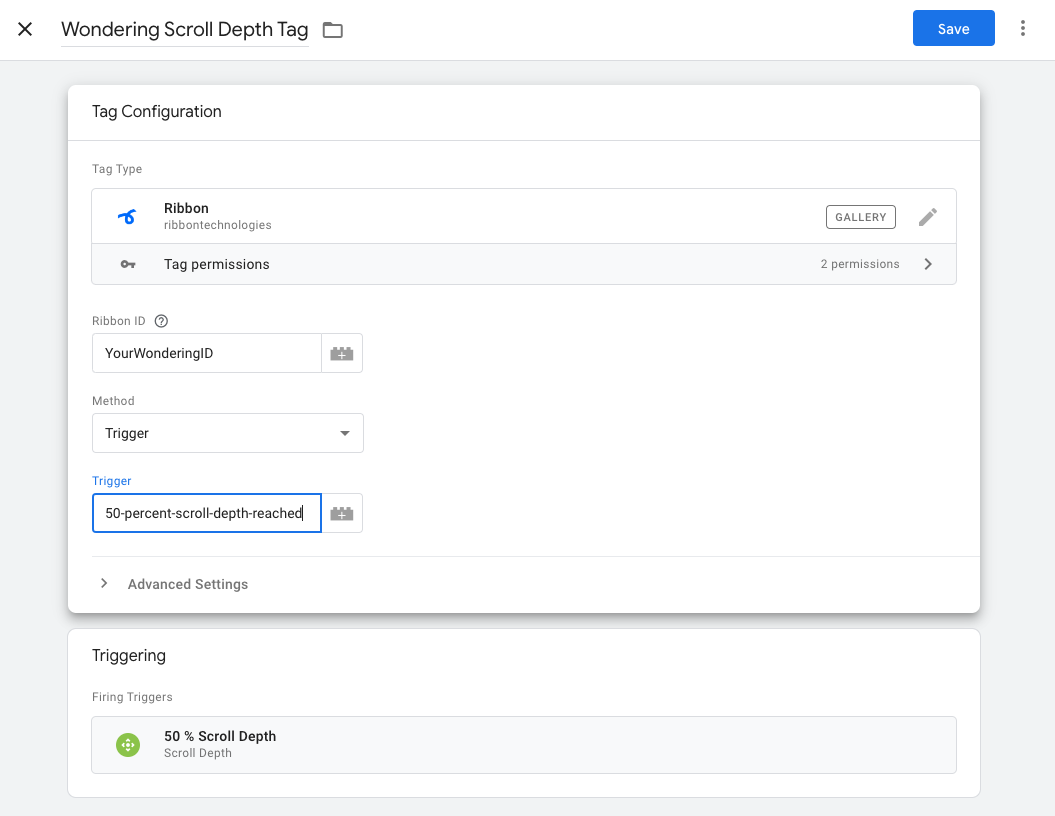
Name your tag to a unique name, such as Wondering Scroll Depth Tag. Under Method, click Trigger. In the "Ribbon ID" field, add the same Wondering ID that you used when you set up the first Ribbon tag, which you can find in your account on the Integrations page.
Under the Trigger field, add the exact same name as you gave to your Code trigger in Wondering (in this example, we used the name "50-percent-scroll-depth-reached"):

Make sure to select the right Google Tag Manager trigger (in this example the "50 % Scroll Depth" trigger) under the Triggering section.
Step 4: Publish your changes in Google Tag Manager
Click Save and then click Submit and Publish to publish your changes.
After you navigate to your website and activate your Google Tag Manager trigger (in this case the "50 % Scroll Depth" trigger, you should now see the "50-percent-scroll-depth-reached" appear in your Wondering account when you refresh the Debugger.
Using your Trigger in a study
Once you've correctly added your Trigger to both Wondering and Google Tag Manager, it needs to be activated once before you can set them as the Trigger for a study on Wondering.
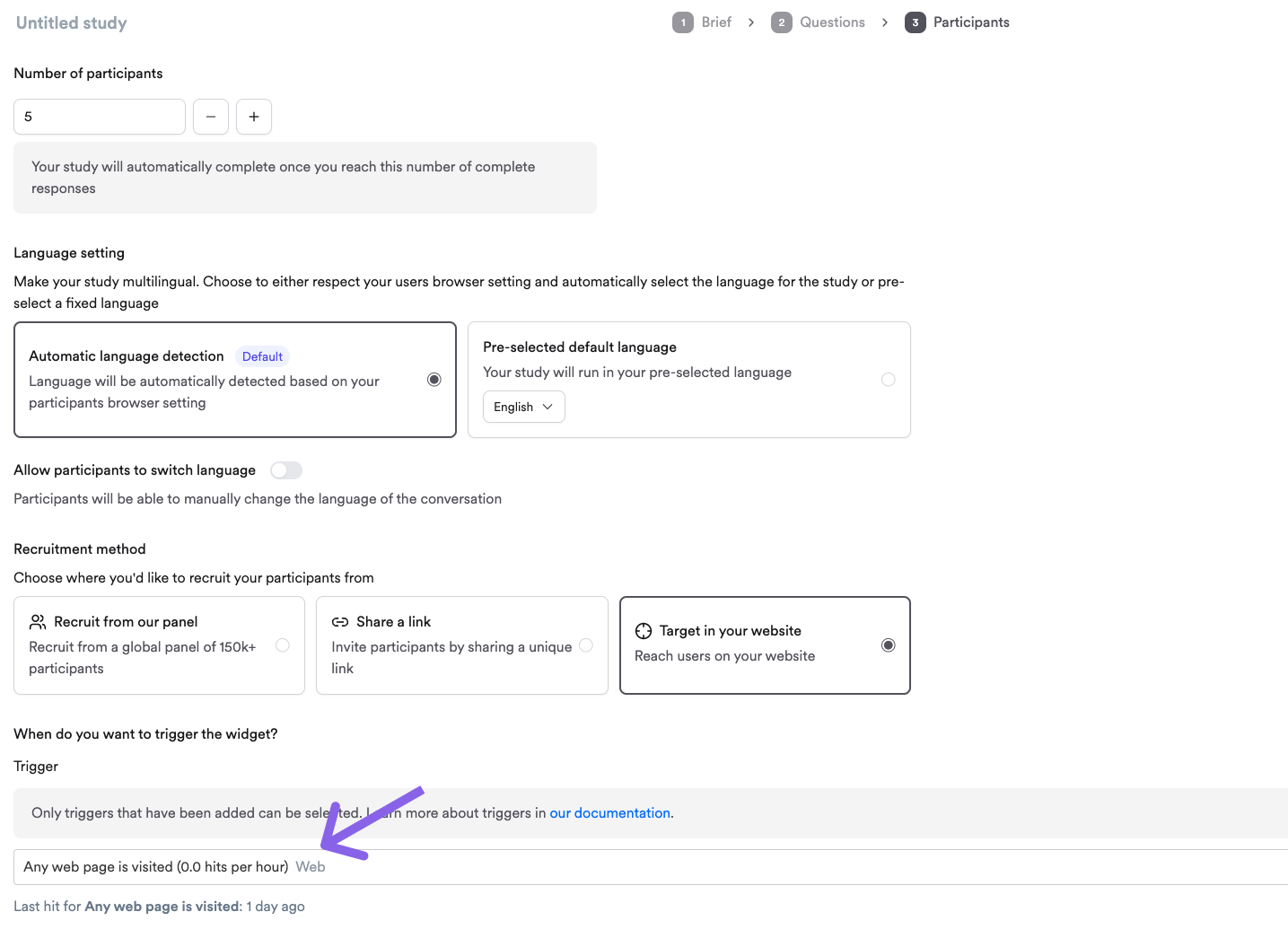
After you've activated them once on your website, you will then be able to choose the Trigger under the Participants tab in the study builder:

After you launch your study, it will only display to participants that activate your Trigger.
Adding User Attributes
The Wondering Attribute method lets you associate attributes with a participant. It can be used to filter which participants you target with your studies more narrowly, and to tie information to specific participants. The data in your Attribute method is sent to Wondering whenever a Wondering Trigger is called.
What is a User Attribute?
User Attributes are used to track facts about your users. For example, you can track what plan a user is on. This is different from Triggers, which track actions, and are used to decide when a study should be initiated.
Here's a list of some common User Attributes researchers set up on Wondering:
- Number of products purchased
- Total order value
- Subscription plan
Adding User Attributes using Google Tag Manager
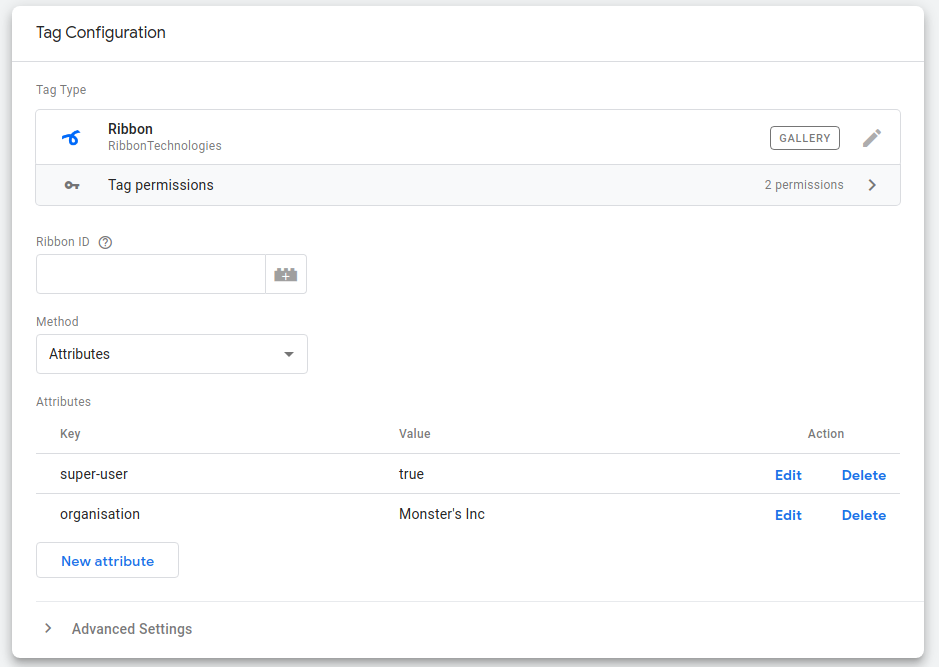
In the Tags tab, add a new tag which uses the Wondering template under Choose tag type. This should use the tag’s Method "Attributes". Then you can add rows to the key value table shown in the tag. After you have added all the attributes close the tag configuration.
In the Triggering section below, add the Google Tag Manager trigger you would like to fire the Wondering Trigger on.

Identify users
You are able to identify your users in the Wondering platform through assigning identifiers within your platform to ours. This is done through the integration, calling our Identify method with the id.
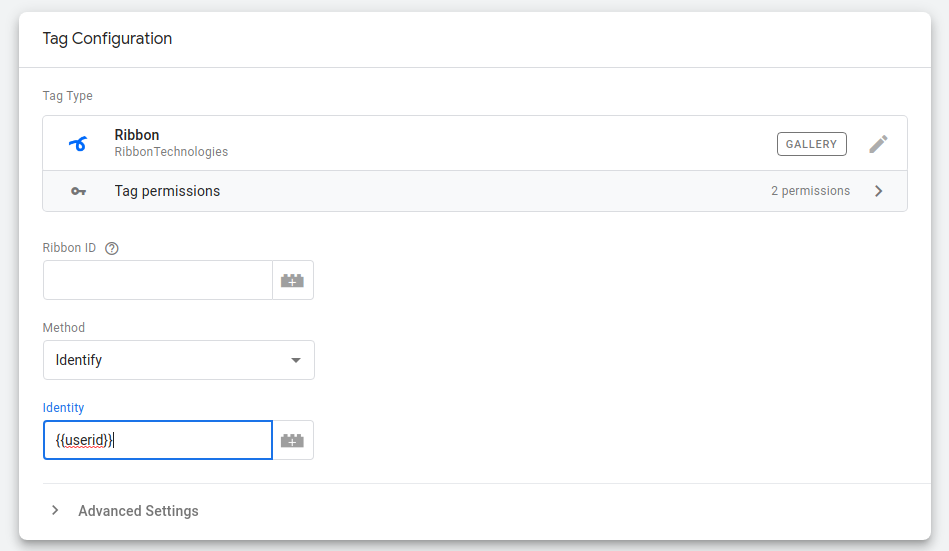
To identify who a current user is, simply set the Identify method and pass along a unique User ID:
The Identify method is not required for anonymous visitors
You don't need to call the Identify method for anonymous users of your product, as Wondering will automatically assign them an anonymous ID.
In the Tags tab, add a new tag which uses the Wondering template under Choose tag type. This should use the tag’s Method "Identify". Here you are able to add a variable to the identity for your users - note that this should be unique value for each user.
In the Triggering section, you should add the Google Tag Manager trigger you would like to fire the Wondering Trigger on. Note that this should run on page load, before any Triggers are activated.

Troubleshooting
If your website also uses the Javascript SDK to send attributes, triggers or identify users, you may encounter errors if commands aren't run after your Wondering tag has loaded through Google Tag Manager.
Additionally, if you run multiple Wondering tags on a page loading, the Wondering script may be loaded twice. This may introduce javascript errors - to fix this, you will need to specify your tag run order to ensure only one fires initially.
Updated about 2 months ago